سلام دوستای خوبم!
امروز باهم دوباره چیزای جدید و باحال از پایگیم پایتون یاد میگیریم.
بزن بریم 🙂
1- چطور در پایگیم تصویر آپلود کنیم؟
2- چطور در پایگیم اشیا را با دکمه های کیبورد حرکت دهیم؟
2- چطور ماژول پایگیم رو فراخوانی کنیم؟
3- کار با ماژول پایگیم چگونه است؟
4- چطور پنجره خروجی رو در پایگیم ایجاد کنیم؟ تنظیماتش چگونه است؟
5- چطور در پایگیم متن بنویسیم؟تنظیماتش چگونه است؟
6- حلقه اصلی بازی چیست؟ چگونه نوشته می شود؟
7- event در پایگیم یعنی چه؟ انواع رویداد در پایگیم
8- چطور در پایگیم اشکال هندسی بکشیم؟
و غیره
پیشنهاد مطالعه : بازی سازی با پایتون
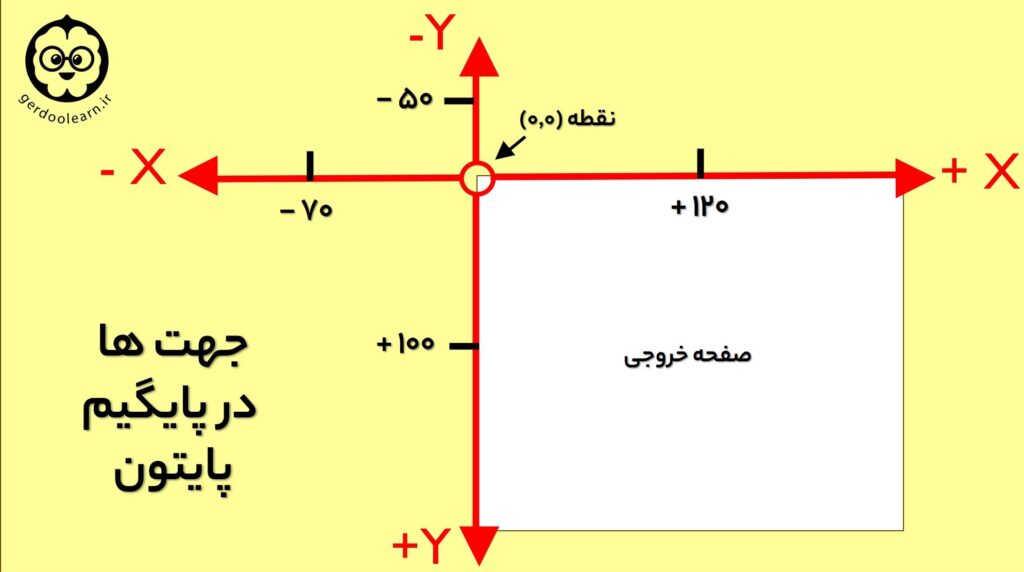
داخل ویدیوی این مطلب، از جهت ها استفاده شده و توضیح مختصری دادیم.
اما قول دادیم که عکس اون توضیحات رو براتون اینجا بزاریم.
الوعده وفا 🙂
در تصویر زیر نقطه ی مبدا که همان نقطه x=0 و y=0 است در گوشه بالای سمت چپ صفحه خروجی است.
همانطور که پیداست در داخل صفحه خروجی، هرچه به سمت راست حرکت کنیم، مقادیر x بیشتر میشوند و هر چه به سمت چپ حرکت کنیم مقادیر x کمتر و به صفر نزدیک تر می شوند.
بطور مشابه در صفحه خروجی اگر بخواهیم به سمت بالا حرکت کنیم، چون به نقطه ی y=0 نزدیک می شویم، مقادیر y کوچکتر می شوند و برعکس در حرکت به سمت پایین، مقادیر y بیشتر و مثبت تری خواهیم داشت.

پیشنهاد مطالعه : زبان سی شارپ (#c) چیست؟ چه کاربردی دارد؟ + تفاوت ها با پایتون
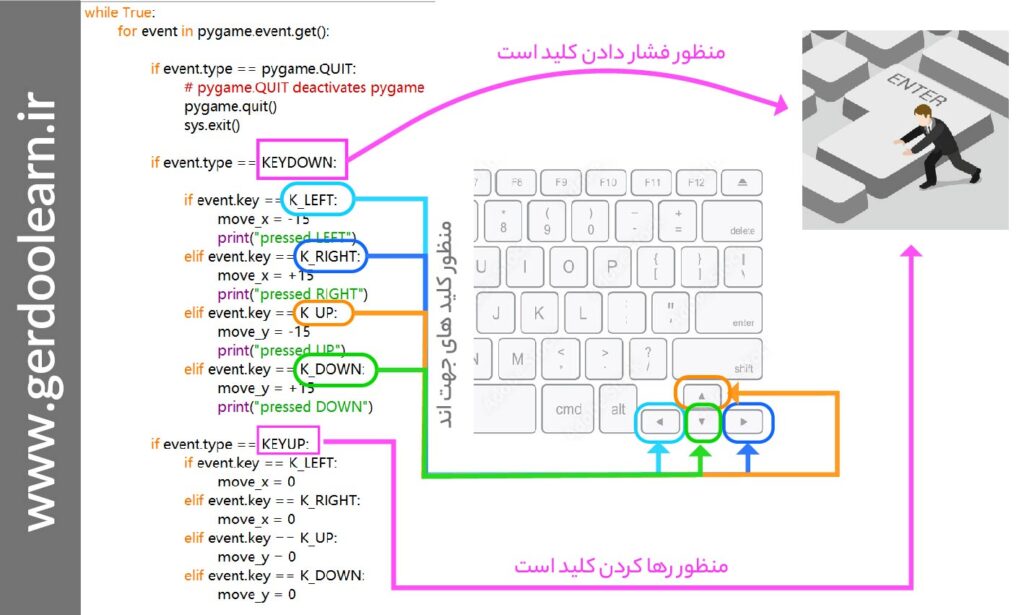
برای آموزش آپلود تصویر در پایگیم و دونستن حرکت تصویر با دکمه کیبورد در پایگیم پایتون ، در ویدیویی که براتون گذاشتیم با ما همراه باشید و نظرات تون رو آخر مطلب برامون بنویسید.
چون ممکنه بین دو کلمه keydown و K_down دچار اشتباه بشید، براتون عکس زیر رو آماده کردیم تا تفاوت ها رو درک کنید.

اگه هنوز ایتدای راه هستید و میخواید پایتون یاد بگیرید و دوست دارید با پایتون نقاشی های باحال بکشید یا بازی بسازید یا یاد بگیرید چطور به ماشین ها چیز یاد بدید با ما در ارتباط باشید تا در کلاس های خصوصی مون خییلی از هم سن و سال هاتون جلوتر باشید.
© 1402. تمامی حقوق برای وبسایت آموزشی گردو لرن محفوظ است.